
¿Que son las imágenes SVG?
Las imágenes SVG ofrecen muchas ventajas por encima de los formatos tradicionales, por lo que resultan muy útiles en algunos casos, aunque también tienen algunas desventajas que debemos tomar en cuenta.
Hoy conoceremos más acerca de este interesante formato de imagen.
Vectores y pixeles
El formato SVG (por Scalable Vector Graphics) está, como su nombre lo indica, basado en vectores. Pero ¿que son los vectores?
Los formatos de imagen tradicionales se componen de pixeles: puntos de color que constituyen la imagen que vemos; en una imagen JPG de 20 pixeles de ancho por 20 pixeles de alto tenemos 400 pixeles en total, cada uno con tres componentes de color (verde, azul y rojo).
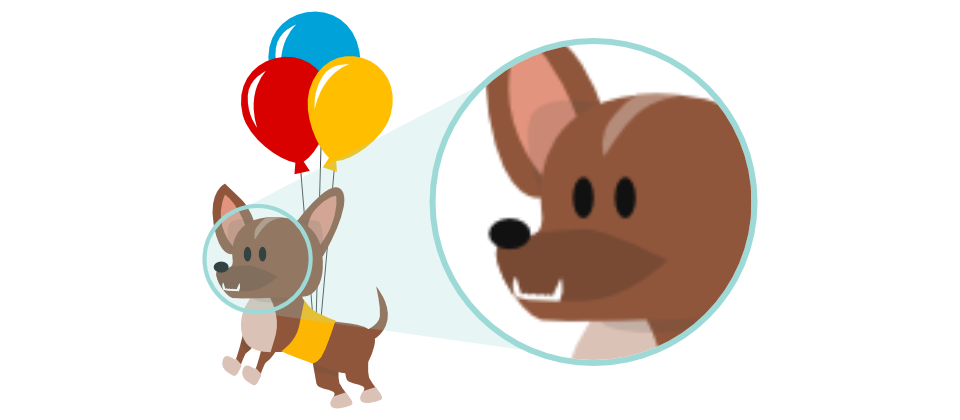
Al tener un conjunto finito de elementos (los pixeles) están limitados en su capacidad para escalarse, es decir, si cambiamos el tamaño de la imagen a, digamos, el doble del original, necesitaremos 20 pixeles adicionales de cada lado, lo que se traduce en cuadruplicar la cantidad inicial de elementos que se deben mostrar. Esto nos genera un problema, ya que necesitamos crear más pixeles de la nada y aunque para esto existen varios algoritmos, algunos muy sofisticados, es un hecho que nuestra imagen perderá calidad y como decimos coloquialmente "se va a pixelar", como vemos en el siguiente ejemplo:

Lo mismo ocurre si disminuimos sus dimensiones, ya que tenemos que deshacernos de algunos pixeles y esto provoca que perdamos detalles en la imagen.
Ahora, dijimos que con el formato SVG las imágenes están compuestas por vectores, pero, ¿cuál es exactamente la diferencia?
Primero debemos repasar un poco nuestras clases de matemáticas y recordar que por definición, un vector es un elemento con dirección y magnitud, es decir, a diferencia de los pixeles que son un punto en el espacio con posición y color, un vector tiene además dirección que nos indica hacia dónde se extiende y magnitud que nos indica por cuántas unidades lo hace. En este sentido podemos asumir que además un vector está expresado como una fórmula por lo que podemos alterar las variables que la componen y así alterar su apariencia o dicho de otra forma, transformarlo mediante operaciones matemáticas.
Este concepto de transformar un vector es muy importante, ya que hay varias operaciones que podemos aplicarle: escala, rotación y traslación por mencionar algunas. Lo mejor de todo es que todas estas modificaciones, al basarse en fórmulas y operaciones matemáticas, permiten alterar la apariencia de nuestro vector sin que éste pierda resolución.
Una imagen vectorial está compuesta por varios elementos geométricos que a su vez están definidos por vectores: líneas y curvas. Y todos estos componentes viven en un plano (al ser imágenes en dos dimensiones), por lo que basta con cambiar la escala u valores de referencia de este plano para alterar la apariencia de la imagen sin modificar la imagen misma, ¿cómo es esto posible? Gracias a las matemáticas:

Por lo tanto podemos alterar la escala o rotación de una imagen vectorial sin generar ruido, ni perder fidelidad, lo cual es muy impresionante aunque no es algo nuevo: las primeras computadoras gráficas (allá por la década de los 80s) contaban con interfases vectoriales.
Pantallas "Retina"
Si, las primeras pantallas de computadora tenían resoluciones muy, muy bajas y éstas podían variar mucho entre fabricantes, por ello los desarrolladores de sistemas debían poder definir las interfases sin importar el tamaño de la pantalla de cada usuario; a lo cual resultaba muy útil poder expresarlo mediante vectores.
Sin embargo, poco a poco se migró hacia sistemas basados en mapas de bits compuestos por puntos (los pixeles) y esto funcionó muy bien durante muchos años, ya que las pantallas eran muy similares en cuanto a tamaño y densidad de pixeles.
Acabamos de mencionar un término nuevo, la densidad de una pantalla. De forma sencilla, esta cifra nos indica cuántos pixeles físicos hay en un área determinada de la pantalla y se expresan usualmente en puntos por pulgada o DPI. Durante años, ésto solo significaba que una pantalla con más DPI que otra tendría una resolución más alta en cuanto a los pixeles que era capaz de mostrar ya que un pixel físico equivalía a un pixel lógico.
Con la llegada de los dispositivos móviles se gestó otra revolución: ¿que sucedería si en lugar de usar esos pixeles físicos uno a uno para dar más espacio en pantalla (digamos de 640x480 a 1024x678) aumentásemos la definición al usar dos o hasta tres pixeles físicos para representar un solo pixel lógico? Este es el concepto base detrás de las pantallas Retina: misma resolución lógica, mayor resolución física; mejor definición óptica. Esto se debe a que a nuestros ojos les cuesta más trabajo distinguir los componentes individuales de la imagen y por lo tanto percibimos una mayor calidad visual.
Si bien Apple no inventó este concepto ni fueron los primeros en explotarlo, si se popularizó bastante con los primeros iPhone con este tipo de pantallas. Y como es lógico, los demás fabricantes empezaron a aplicar este concepto de igual manera: un Samsung S21 tiene una proporción de pixel de 3, es decir, tiene una pantalla de 1080x2400 pero reporta una resolución de solo 300x800 pixeles.
Escalado de imágenes
Ya sabemos qué es una imagen vectorial y cómo funcionan las pantallas con alta densidad, pero, ¿en que afecta esto a mi sitio?
Si haz visto un DVD en una pantalla 4K te habrás dado cuenta de que la calidad de imagen no es comparable con un Bluray por ejemplo. Esto pasa porque obviamente la resolución de un formato es mucho menor que la del otro y la cantidad de pixeles en la pantalla hace necesario un proceso de escalado para estirar la imagen original a fin de mostrarla. Como ya vimos, escalar una imagen basada en pixeles siempre va a introducir ruido y mientras que en una película puede no ser tan perceptible, no se puede decir lo mismo si la imagen tiene muchos detalles como por ejemplo un logotipo.
Y aquí un pequeño juego muy sencillo: usando el navegador de tu teléfono, visita el sitio web de 5 de tus marcas favoritas y presta mucha atención a su logotipo. ¿Cómo se ve la imagen? ¿Tiene bordes y detalles definidos o se ve pixelada?
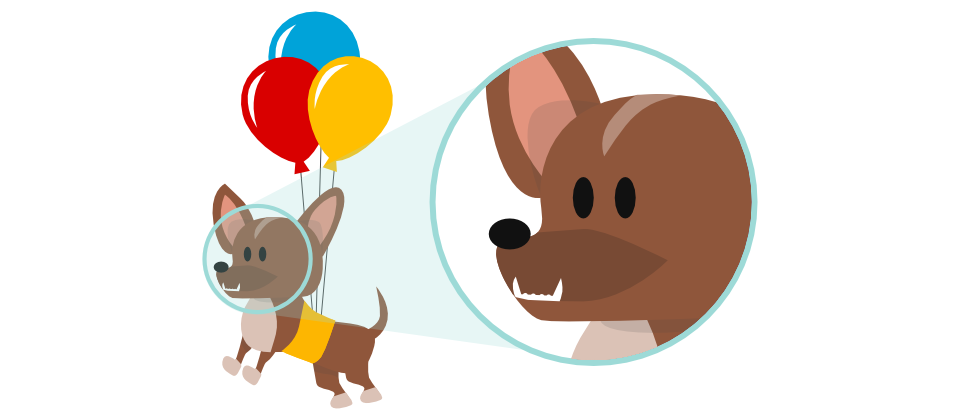
Hoy en día muchos de los sitios web de las principales marcas y compañías utilizan gráficos SVG para sus logotipos y esto por una buena razón: no pierden definición aún en pantallas de muy alta resolución, por lo que logos e iconos se ven nítidos y claros, sin bordes borrosos:

Es por eso que te recomendamos utilizar este formato al menos para tu logotipo principal y la iconografía en tu sitio, ya que al verse bien, mejoran por mucho la percepción de calidad que el usuario final tendrá: un logo borroso da mala imagen a tu marca.
Ahora bien, el formato SVG tiene varias ventajas adicionales, como el hecho de que permite animar elementos individuales de la imagen y crear imágenes que se transforman o responden a la interacción del usuario; además de su tamaño de archivo reducido. Pero también tiene algunas desventajas:
- No permite mucho detalle - ya que las imágenes están construidas con formas básicas, líneas y curvas no pueden ser tan detalladas como digamos una fotografía.
- El soporte en algunos navegadores no es perfecto y es inexistente en el peor de los casos, por lo que habrá que tener cuidado en su uso
Existen medidas que se pueden implementar para que si un usuario accede desde un navegador antiguo se muestre una versión alternativa de las imágenes en formato PNG o JPG; por lo que es de vital importancia siempre consultar a un experto a fin de conocer la mejor opción en la implementación de este novedoso formato.
Y bien, ahora ya conoces los fundamentos técnicos y las ventajas y desventajas del formato SVG; así que no esperes más y decídete a actualizar tu sitio con imágenes nítidas y logotipos bien definidos.
Acércate a nosotros y con gusto te asesoraremos para que puedas adoptarlo en tu sitio, además contamos con personal muy calificado para ayudarte si tu logo no está en formato vectorial. ¡Será un placer apoyarte!

